カテゴリー別アーカイブ: EASYS
携帯を機種変したらメール投稿できなくなった
Easysは登録済のユーザー=メールアドレスからの投稿のみ受け付けます。
携帯を機種変された際にメールアドレスが変更になった場合、未登録のユーザー=メールアドレスである
という判断になり投稿が反映しません。
携帯のキャリア(Docomo、au、Softbank)が提供するメールアドレス自体が変更になることもあれば、
以下の様なパターンもあります。
・例 iPhone への機種変/携帯キャリアのアドレスから、icloud.com を使うようになった
・例 スマートフォンになり Gmail など外部のアドレスを使うようになった
送信履歴から投稿に使用したメールアドレスの確認をお願いします。
機種変後のメールアドレスを新しいユーザーとして登録すれば、反映していなかったメール投稿も反映します。
ユーザーを追加するにはシステムの管理権限が必要なため弊社にて作業させていただく必要があります。
追加されたい投稿者様のメールアドレスを弊社サポートまでご連絡ください。
投稿・編集方法について知りたい
ここでは 『投稿』 メニューの 『新規追加』 について説明いたします。
※お客様個別の仕様により 以下の説明が当てはまらない場合があります
新規投稿の編集画面を開きます
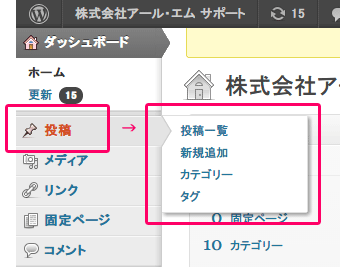
1.Easys 管理画面の左に縦に配置されているメニューの 『投稿』 にマウスポインタマウスポインタ(![]() )をあわせる(図a.)、
)をあわせる(図a.)、
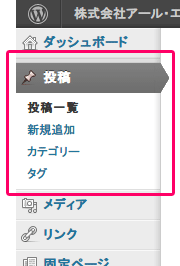
もしくは 『投稿』 をクリック(図b.)します。
a. b.
b.
→『投稿』 のサブメニューが表示されます。
2.いずれからでも結構ですので、『新規追加』 をクリックしてください。
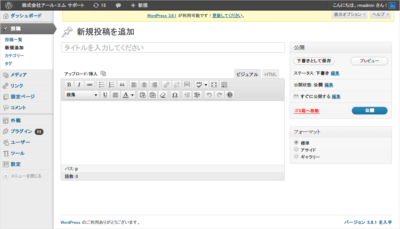
→ 何も書かれていない、新規の投稿画面が開きます。(図c.)
c.
新規に投稿します
1~4の流れで投稿します。
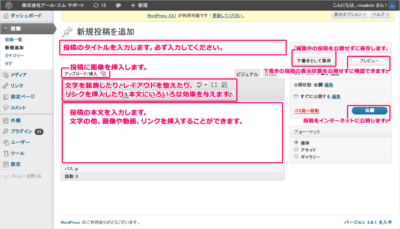
1.投稿タイトル、本文を入力(文字装飾・画像挿入・リンク挿入)
〇投稿タイトル
投稿のタイトルを入力します。必ず入力してください。
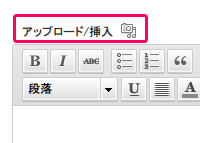
〇アップロード/挿入
投稿に画像を挿入します。
→【Easys】投稿に画像を挿入したい
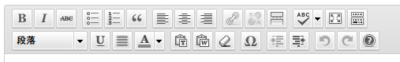
〇ツールバー
文字を装飾したり、レイアウトを整えたり、 リンクを挿入したり、
本文にいろいろな効果を与えます。
→ 【Easys】投稿の文章を装飾したい
→【Easys】投稿にリンクを挿入したい
〇投稿本文
投稿の本文を入力します。 文字の他、画像や動画を挿入することもできます。
→ 【Easys】投稿に画像を挿入したい
→【Easys】YouTube動画を掲載したい
↓
2.下書きとして保存
編集中の投稿を公開せずに保存します。
↓
3.プレビュー
下書きの投稿の表示状態を公開せずに確認できます。
↓
4.公開
投稿をインターネットに公開します。
併せてご参考ください。(図d)
d. 
以上が新規投稿のおおまかな流れになります。
説明内のリンク先のページもご参考ください。
公開後のページは必ず実際に表示させて確認してください。
投稿にリンクを挿入したい
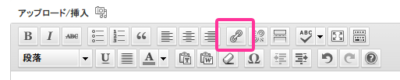
編集画面上部のツールバーに「リンクの挿入/編集」の機能が用意されています。
1.リンク元になるテキスト(文字列)を入力します。
※先に投稿の文章全体を完成させておくことをお勧めします。
2.リンク元になるテキストを左クリックしながらなぞります。
→文字が白抜きになり選択された状態になります。
3.テキストを選択して状態で、
ツールバーの「リンクの挿入/編集」をクリックします。

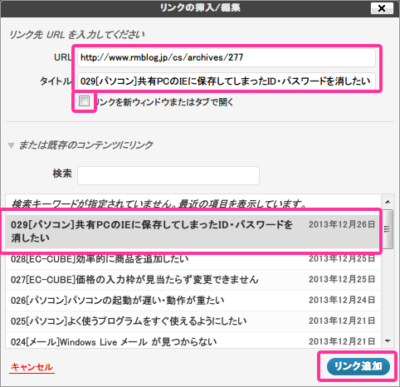
4.「リンクの挿入/編集」のウインドウが開きます。

以降、5以降の説明に従ってリンクの設定を行ってください
5-1 外部のホームページにリンクする
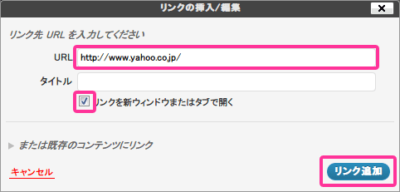
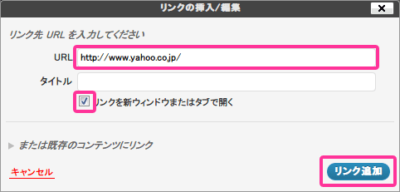
・「URL」にリンク先のホームページのアドレスを入力します。
「タイトル」は空欄でも構いません。
・入力する場合はリンク先のホームページの説明を端的に入力してください。
そのホームページのタイトルなどが適切です。
・「リンクを新ウインドウでまたはタブで開く」にチェックを入れます。
チェックしない場合には表示が切り替わってしまいます。

最後に「リンク追加」をクリックすると選択したテキストにリンクが挿入されます。
5-2 ホームページ内の他のページにリンクする
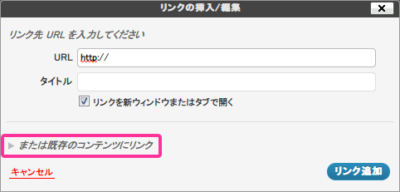
・「または既存のコンテンツにリンク」をクリックします。

→ホームページ内の他のページタイトルのリストが表示されます。
・リストからリンクしたいページタイトルをクリックして選択します。
「URL」「タイトル」は自動で入力されます。
・「リンクを新ウインドウでまたはタブで開く」はチェックを外してください。

最後に「リンク追加」をクリックすると選択したテキストにリンクが挿入されます。
※編集画面内ではリンクは動作しません。公開後は必ず動作の確認を行ってください。
投稿に画像を挿入したい
ここではパソコンに保存されている画像を新規に追加する操作について説明いたします。
1.投稿の編集画面左肩にある 『アップロード/挿入』 をクリックします。

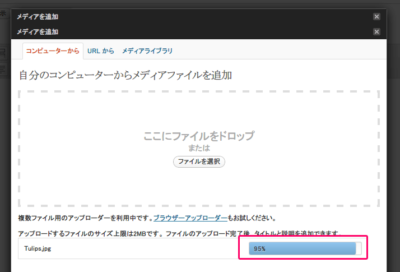
→ 『メディアを追加』 ウインドウが開きます。
2.『メディアを追加』 ウインドウで 『ファイルを選択』ボタンをクリックします。

→ファイル選択のウインドウが開きます。
3.『ファイル選択』 のウインドウで使用する画像を選択して、『開く』ボタンをクリックします。

→画像の読み込みが始まります。
4.画像の読み込みが終了すると、画像のサムネイルとともに各種設定項目が表示されます。

〇タイトル
ブログ内でのファイル名です。分かりやすい名前をつけてください。
〇代替テキスト
インターネットに公開した際に画像の名前として機能します。検索エンジンも収集しますので、
その画像を表す適切な名前をつけてください。
〇キャプション
投稿内に表示するの画像の説明文ですが空欄で構いません。
〇説明
使用しません。
〇リンクURL
入力されたアドレスにリンクします。初期値では拡大画像のアドレスが入力されています。
ホームページ内の他のページや外部のホームページにリンクすることもできます。
・なし・・・拡大画像を設定しません。
・ファイルのURL・・・拡大画像を設定します。
・添付ファイルの投稿URL・・・ブログの投稿内に拡大して画像が表示されます。通常は使いません。
〇配置
『なし』 で構いません。文章の編集と合わせて後から設定するほうが良い結果になることが多いようです。
〇サイズ
『中』 が無難です。『大』 や 『フルサイズ』 はブログのレイアウトからはみ出してしまい、
レイアウトが崩れる原因になることが多いようです。『フルサイズ』 の画像は拡大画像にも使用されます。
5.最後に 『投稿に挿入』 をクリックしてください。→編集画面に画像が挿入されました。

投稿した画像を編集したい①
簡易な画像の加工であればEasys上で行うことができます。
画像の向きを回転して修正したり、反転して雰囲気を変えて使用することができます。
投稿した画像はすべて『ライブラリ』で管理されています。
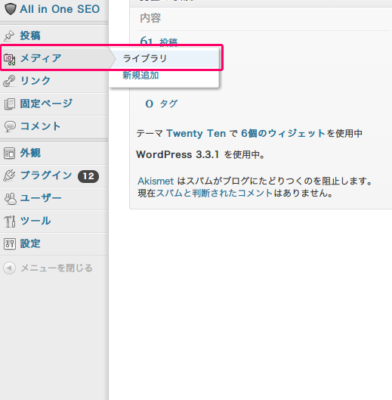
『メディア』の枝メニューの『ライブラリ』をクリックしてください。
→『ライブラリ』の一覧に移動します。

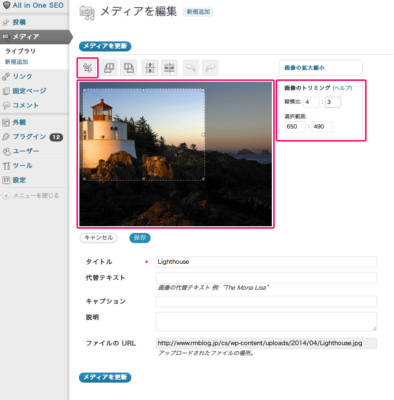
【画像の向きの編集】
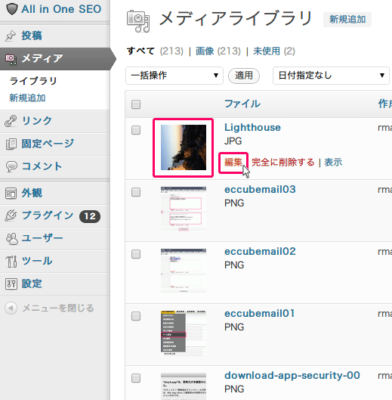
1.編集したい画像(サンプルの画像は反時計回りに90°回転してしまっています)をポイントすると
『編集』のメニューが表示されますのでクリックしてください。
→選択した画像の情報編集の画面に移動します。

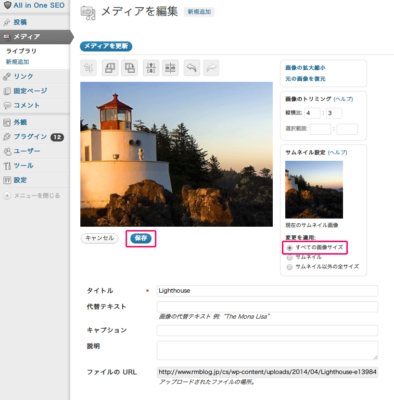
2.移動した画面で『画像を編集』をクリックします。
→画像の編集画面に移動します。

3.サンプルの画像は反時計回りに90°回転してしまっています。
画像の上部に並んだツールバーから『時計回りに回転』のボタンをクリックします。

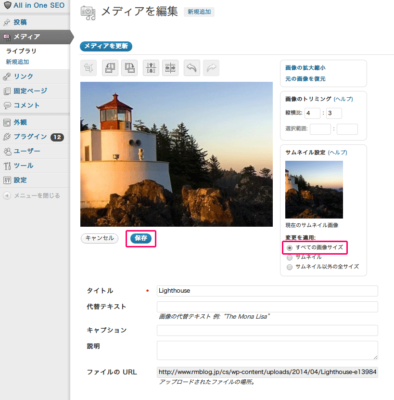
→正常な向きに修正されました。

同様に、『反時計回りに回転』の他、
『垂直方向に反転』

『水平方向に反転』

の編集が簡単に行えます。
保存しないかぎりは![]() をクリックして編集前の状態に戻すことができます。
をクリックして編集前の状態に戻すことができます。
編集が完了したら、画像の下の『保存』をクリックして編集内容を確定してください。
(『サムネイル設定』は『すべての画像サイズ』のままで構いません)

画像の情報編集の画面に移動します。
サムネイル画像が編集後の状態になっていることが確認できます。

『メディアを更新』をクリックして編集を完了してください。
投稿した画像を編集したい②
簡易な画像の加工であればEasys上で行うことができます。
画像の表示サイズを変更したり、必要な部分のみを切り出したりすることができます。
メディアのライブラリの一覧から画像を選択して編集画面に移動します。
詳しくは 、【Easys】投稿した画像を編集したい① をご参考ください。
【画像の表示サイズの変更】
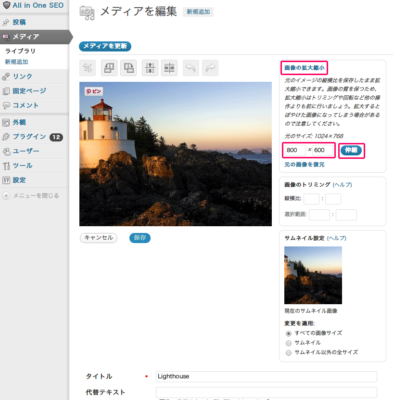
1.画像の右のメニューから『画像の縮小拡大』をクリックします。
→画像サイズの入力枠が表示されます。変更後のサイズを入力してください。

※横サイズを変更すると縦サイズは比率を保ったサイズで自動入力されます。
縦サイズを変更した場合は横サイズが自動入力されます。
2.変更後のサイズを入力したら『伸縮』をクリックします。
編集結果は即時に反映します。
(但しサイズ変更の場合は編集画面上での表示の変化はありません)
【必要な部分のみの切り出し】
切り出すことをトリミングすると言います。
1.トリミングしたい部分を画像上で左クリックしながらドラッグして指定します。
縦横比を指定し、ドラッグ中にシフトキーを押しておくことで、縦横の比率を固定できます。
値は1:1 (正方形)、4:3、16:9 などに指定可能です。

2.トリミングしたい部分が指定できたら画像上部のツールバーから『トリミング』をクリックします。
編集結果は即時に反映します。
保存しないかぎりは![]() をクリックして編集前の状態に戻すことができます。
をクリックして編集前の状態に戻すことができます。
編集が完了したら、画像の下の『保存』をクリックして編集内容を確定してください。
(『サムネイル設定』は『すべての画像サイズ』のままで構いません)

画像の情報編集の画面に移動します。
サムネイル画像が編集後の状態になっていることが確認できます。

『メディアを更新』をクリックして編集を完了してください。
スライダー画像を差替えたい
スライダー画像は以下の操作で差し替えていただけます。
※差し替えできる仕様で
ホームページを制作させていただいている必要があります
※スライダーは画像自体に加工を施している場合が多く、
画像の差し替えでは加工の内容は反映いたしません
1. EASYS管理画面にログインします
2. 左メニューの「TOP SLIDER」をクリック
→記事一覧に切り替わります
3. 記事一覧の「(タイトルなし)」をクリック
→編集画面に切り替わります
4. 編集画面を少し下にスクロールして
差替えたい画像にマウスのポインターを移動、
画像の右肩に表示される「×」をクリック
→画像の設定が解除されます
5. 画像があった場所に表示される
「画像を追加する」のボタンをクリック
→登録されている画像の一覧が開きます
6. 画像一覧左肩
「ファイルをアップロード」をクリック
→「ファイルを選択」のボタンが表示されます
7. 「ファイルを選択」のボタンをクリック
→ファイル参照のウインドウが開きます
8. ファイル参照のウインドウで
使用する画像を選択して「開く」をクリック
→画像一覧に画像が追加されます
9. 画像一覧の右下「選択」のボタンをクリック
→編集画面に新しい画像が設定されます
10. 編集画面を上にスクロールして
右列「更新」のボタンをクリック
→編集内容がホームページに反映します
ホームページで編集結果をご確認ください
反映が確認できなかった場合は
Ctrl+F5 で画面を読み込み直してください
時間のある時にまとめて投稿したい
Easys には投稿を予約しておく機能があります。
複数日分の投稿を予約しておきブログ運営の半自動化を図ることをお勧めします。
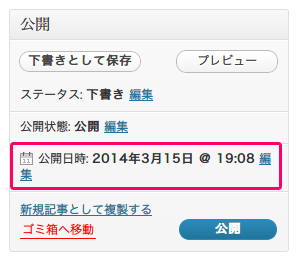
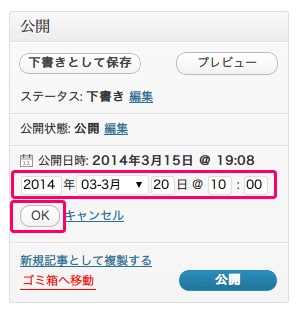
編集画面の右列にある『公開』のメニューの『公開日時』を編集します。
1.公開日時の右に表示されている『編集』をクリックします。

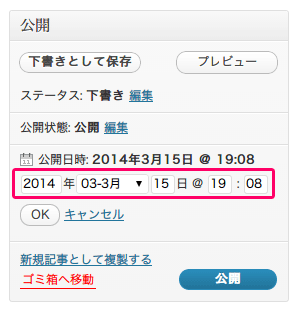
2.公開日時が編集できるようになります。

3.予約しておきたい日時に書き替えます。
→『OK』をクリックします。

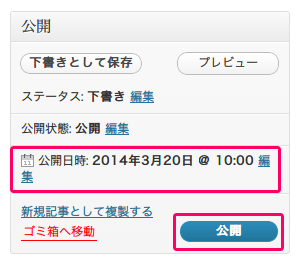
4.『公開日時』が書き替わりました。
→『公開』をクリックします。

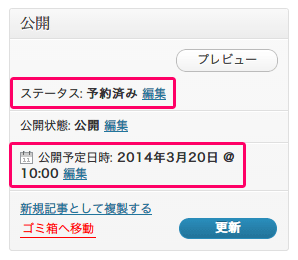
5.『ステータス』が『予約済』になります。
『公開日時』は『公開予定日時』として登録されました。

6.以上の操作で投稿が予約できました。
『公開予定日時』になると 自動的に投稿されます。
ブログを運営する上でコンスタントに投稿し続けることはとても重要ですが、
日々安定して投稿し続けることは思った以上に難しいものです。
ですが、頻度高くコンテンツを提供することで読者に親近感を持ってもらう
ことができますし、安定的に情報を発信していることは検索エンジンの評価
を獲得する重要なポイントだと言われています。
安定的なブログ運営のため予約投稿の機能をご活用くださいませ。